- Asıl Noktalar
- Kullanıcı Deneyimini Artırmanın Yolları: Tasarımda Ilgi Edilmesi Gereksinim duyulan Unsurlar
- Web Site Tasarımı Fiyatları
- Web Site Tasarımı ve Ihya
- Web Site Tasarımı Örnekleri
- Tüs Seçimi ve Tipografi: İyi Fakat Web Sitesi Tasarımında Estetik ve Okunabilirlik
- Tüs Seçiminin Önemi
- Tipografik Seçimler
- Estetik ve Okunabilirlik Içerisinde Denge Inşa
- Responsive Tasarımın Önemi: Mobil Uyumluluğun Ziyaretçi Etkisine Etkisi
- Mobil Uyumlu Tasarımlar Neden Gerekiyor?
- Ziyaretçi Davranışlarına Etkisi
- Sonuç Olarak
- Navigasyonun Gücü: Kullanıcıların Web Sitenizde Kaybolmadan Dolaşmasını Sağlayın
- Neden İyi Fakat Navigasyon Önemlidir?
- Navigasyonun Tasarımı
- Navigasyonu Denetim Almak
- Görsel İçerik Kullanımının Stratejileri: Tasarımda Görsellerin Rolü
- Görselin Ilgi Çekmece Gücü
- Görsellerle Ruh Halk
- Hikaye Anlatımında Görsellerin Rolü
- Sonuç: Görsel İçerik Stratejileri
- Hızlı Yüklenen Sayfalar: SEO ve Kullanıcı Memnuniyeti İçin Performans İçin İpuçları
- Hızın Önemi
- Performans İçin İpuçları
- Sonuç
- Etkili CTA’lar: Ziyaretçileri eyleme geçiren tasarım alanları halk
- 1. Tüs Seçimi
- 2. Mesajın Netliği
- 3. Konumlandırma
- 4. Boyut ve Şekil
- 5. Kesinti Kullanımının Önemi
- Sıkça Sorulan Sorular
- Web sitesinin tasarımında yeryüzü önemli unsurlar nelerdir?
- Ne ıl paletleri web tasarımında henüz müessir efendim?
- Responsive tasarım nedir ve neden önemlidir?
- SEO amacıyla web şehir tasarımında dikkate iştirak etmesi gereksinim duyulan noktalar nelerdir?
- Fakat web sitesinin kullanıcı dostu olduğunu nasıl anlarım?
Web tasarımı, bir tek görsel estetik yok, hem de kullanıcı deneyimi açısından hatta aka sade önem taşır. İyi sade web sitesi, ziyaretçileri etkiler ve onların siteyle etkileşimini artırır. Bundan dolayı, hem ilgi çekici hem de kullanıcı dostu sade tasarım oluşturmak amacıyla bazı önemli ipuçlarını ayn önünde bulundurmalısınız. Web Site Tasarımı ipuçları ile birlikte, etkisinde bırakan sade ortam oluşturmanın sırrını keşfedeceğiz. Unutmayın, ziyaretçilerinizin siteye girerken hissettikleri duygular, onların deneyimlerinin temelini oluşturur.
Asıl Noktalar
- Web Site Tasarımı sürecinde kullanıcı odaklı demek yeryüzü önemli adımdır.
- Mobil uyumlu sade tasarım, kullanıcı deneyimini aka ölçüde iyileştirir.
- Estetik seçimleriniz, markanızın imajını yansıtmalıdır.
- Hızlı doldurma süreleri, kullanıcıların siteyi terk etmemesi amacıyla kritik öneme sahiptir.

Kullanıcı Deneyimini Artırmanın Yolları: Tasarımda Ilgi Edilmesi Gereksinim duyulan Unsurlar
Hepimizin yaşamına biraz henüz sağlık desteklemek amacıyla tasarlanmış web siteleri mevcut. Bir tek, bazıları hakikaten işlevselliği ve estetiği sade araya getirirken, bazıları bir tek göze müracaat etmekle kalıyor. Kullanıcı deneyimi (UX) konusunda başarıya ulaşmış düşmek amacıyla dar ana unsura ilgi buyurmak zorundayız. İşte işte unsurların nasıl işlediğine dayalı bazı önemli noktalar:
- Basitlik: Kullanıcıların sitenizde kolaylıkla gezinebilmesi amacıyla arayüzünüzün karmaşa olmaması gerekiyor. Hangi dahi olsa kimesne saatlerce sayfalar içerisinde kaybolmak istemez. Basit sade tasarım, kullanıcıların aradıkları bilgilere henüz hızlı ulaşmalarını sağlayabilir.
- Ceht: Web sitelerinin yüklenme süresi, kullanıcı deneyimini aka ölçüde etkiler. Mufassal süre aramak, kullanıcıların siteyi terk etmesine neden muhtemelen. Bundan dolayı, optimizasyon emekleri yaparak doldurma sürelerini kısaltmaya itina gösterin.
- Uyumluluk: Mobil cihaz kullanıcı kitleniz tedricen artıyor. Bundan dolayı, sitenizin farklı cihazlarda düzgün görünmesi ve emek harcaması amacıyla responsive tasarım ilkelerini paylaşmak sonra hiyerarşi önemlidir. Aşırı ekranlardan zeki telefonlara büyüklüğünde gelişigüzel ölçekte uyum çıkarmak, kullanıcıların deneyimini artırır.
- İçerik Kalitesi: Kullanıcıları sitenizde tutmanın yeryüzü müessir yollarından biri kaliteli ve entresan zımni sunmak. Doğru bilgilere, kolay erişilebilen sade biçimle vurmak, ziyaretçilerin sitenizi yeğleme etmesini sağlar.
- Tebligat: Kullanıcılardan aldığınız bildirimler, tasarımınızı geliştirmek amacıyla fiyat biçilmezdir. Onların görüşlerine kulak , iyileştirmeler yapabilmeniz amacıyla muhteşem fırsatlar sunar.
Web Site Tasarımı Fiyatları
Fakat web sitesi fikirleşmek, bütçe dostu sade eylem olmayabilir. Bir tek, piyasada oldukça çeşitli seçenekler bulunan. Kullanıcı deneyimini artıran âlâ sade tasarım amacıyla harcayacağınız bütçe, uzun vadede size fayda yakalayacaktır. Bundan dolayı, web şehir tasarımı fiyatları konusunda araştırma akdetmek, sağlıklı sade envestisman yapmanın yolu olacaktır.
Web Site Tasarımı ve Ihya
Web tasarımı bir tek görsellikten ibaret değildir. Web şehir tasarımı ve ihya süreçlerinde sade araya gelen yol data ve zanaat, kullanıcıların deneyimlerini doğrudan etkiler. Tasarımın yanı esna fonksiyonelliği dahi ayn önünde bulundurmalısınız.
Web Site Tasarımı Örnekleri
Piyasada kullanıcı dostu birnice başarıya ulaşmış web şehir tasarımı örneği bulunan. Ne unsurların nasıl işlediğini aramak, size ilham verebilir. Web şehir tasarımı örnekleri aracılığıyla, kullanıcı deneyimini artıracak tasarım fikirleri geliştirebilirsiniz.
Sonuç olarak, müessir sade kullanıcı deneyimi çıkarmak amacıyla tasarımda ilgi edilmesi gereksinim duyulan unsurlara itina göstermelisiniz. Unutmayın kim, kullanıcılarınızın memnuniyeti, başarınızın anahtarıdır!

Tüs Seçimi ve Tipografi: İyi Fakat Web Sitesi Tasarımında Estetik ve Okunabilirlik
Herkese slm! Zaman abdar sade konuya dalacağız: Web Site Tasarımı ve henüz hatta özeli, işte tasarımın estetik ve okunabilirlik unsurları olan ıl seçimi ve tipografi. Özellikle sade web sitenizin görsel yapısı, ziyaretçilerinizin sitenizde hangi büyüklüğünde kalacağını ve hangi büyüklüğünde kıvançlı olduğunu etkileyebilir.
Tüs Seçiminin Önemi
Renkler, psikolojik etkileriyle bilinir. Şu demek oluyor ki sade rengi seçerken, işte rengin istediğiniz mesajı nasıl etkilediğini düşünmelisiniz. Mesela, âbi refah ve güveni özümleme ederken, al atılganlık ve tutkuyu simgeler. Bundan dolayı, Web Site Tasarımı sürecinde doğru renkleri seçmek dirimsel öneme sahiptir. Renklerin kombinasyonu hatta çok önemlidir. İki veya se ıl seçip, bunları tasarımın farklı kısımlarında çalıştırmak, görsel uyum çıkarmak yerine âlâ sade fikirdir. Bir tek oldukça artık ıl çalıştırmak, kafaları karıştırabilir. Farklı renklerin bir araya gelmesi ayn yorar ve ziyaretçinizi sitenizden uzaklaştırabilir.
Tipografik Seçimler
Fakat ayrıksı önemli unsur ise tipografi. Yazı stiliniz, kullanıcıların içeriğinizi nasıl algıladığını aka ölçüde etkiler. Okunabilir sade font seçmek şart. Genellikle, sans-serif yazı tipleri dijital ortamda henüz okunaklı bulunur. Kullanıcılar, metni hızlıca süzmek istediklerinde, karmaşa fontlar ayn yorar ve ilgi dağıtabilir. Vadi ve mütevazı sade yazı stili, kullanıcıların kıraat deneyimini artırır.
| Font Türü | Kullanım Alanı |
|---|---|
| Sans-serif | Web Siteleri |
| Serif | Basılı Yayınlar |
Estetik ve Okunabilirlik Içerisinde Denge Inşa
Bütün işte ıl ve tipografi seçimlerinin amacı, estetik sade görsel edinim sunmaktır. Bir tek estetiği sağlarken, okunabilirliği dahi unutmamak gerekir. Örnek olarak, oldukça sade dal düşünce ile açık sade yazı rengi çalıştırmak, okunmayı zorlaştırabilir. Ayn yormayan ve kalburüstü sade edinim sunan arayüzler oluşturmalısınız. İşte burada, Web Site Tasarımı sürecinde denge çok mühimdir.
Siz dahi sitenizin tasarımında işte unsurlara ilgi ederek hem estetik hem de okunabilir sade edinim sunabilirsiniz. İnternetteki bahir dahi dev gibi ve renkli; sizin tasarımınızın ötekilerden sıyrılmasını çıkarmak ağızağıza sizin ellerinizde!

Responsive Tasarımın Önemi: Mobil Uyumluluğun Ziyaretçi Etkisine Etkisi
Günümüzde internet kullanımı her geçen gün artarken, web sitelerinin dahi işte değişime uydurması şart. Fazla neredeyse tamamımız, bilgileri aka ekranlardan yok, çökertme telefonlarından ve tabletlerden alıyor. Işte durumda, kırılgan tasarımın önemi henüz hatta anlaşılır ağıl geliyor. Pekâlâ, mobil uyumluluk hakikaten ziyaretçi etkisi üzerinde nasıl sade etki yaratıyor? Işte yazıda, işte sorulara cevap arayacağız.
Mobil Uyumlu Tasarımlar Neden Gerekiyor?
Fakat web sitesi tasarlarken aklımızda bulundurmamız gereksinim duyulan yeryüzü önemli şeylerden biri, kullanıcı deneyimi. Şu demek oluyor ki, ziyaretçiler sitemizde kolay gezinebilir mi? Doğru bilgiye hızlıca ulaşabilirler mi? İşte burada mobil uyumluluk devreye giriyor. Responsive tasarım, sitenizin tüm cihazlarda tıpkı görsel ve işlevsel deneyimi sunmasını sağlıyor. Diğeri sade deyişle, tamamımız istediği yerden, istedikleri cihazla sitenizi görüşme edebiliyor.
Ziyaretçi Davranışlarına Etkisi
Pekâlâ, mobil uyumluluğun ziyaretçi davranışları üzerindeki etkisi nedir? Araştırmalar, kullanıcıların mobil uyumlu sitelerde henüz oldukca süre geçirdiğini, henüz oldukca sahife gezindiğini ve sonuç olarak inkılap oranlarının hatta arttığını gösteriyor. Aslında, sade ziyaretçi, eğer siteniz mobil uyumlu değilse, ayrıksı sade siteye yönelmekte sade dakika birlikte çekinti etmiyor. Bundan dolayı, siteniz jurnal hayatın sade parçası haline gelmeli.
Sonuç Olarak
Responsive tasarım, bir tek günümüz koşullarında yok, gelecekte dahi önemli olmaya bitmeme edecek. Kullanıcıların istekleri ve beklentileri her zaman değişiyor. Bir tek, âlâ sade kırılgan tasarım, işte beklentilere cevap verebilir. Mobil uyumluluk, ziyaretçi deneyimini önceleyerek, web sitenizin başarısını hatta katlayarak artırabilir. Unutmayalım kim, ziyaretçilerinizi kaybetmemek ve onlara yeryüzü âlâ deneyimi sunmak, gelişigüzel web tasarımcısının sorumluluğudur. Bu yüzden, mobil uyumlu sade tasarım, başarının anahtarıdır.

Navigasyonun Gücü: Kullanıcıların Web Sitenizde Kaybolmadan Dolaşmasını Sağlayın
Web siteniz, kullanıcıların dijital dünyanın kalabalığında kaybolmaması amacıyla yeryüzü önemli unsurlardan biridir. Kullanıcılar, sade sayfadan diğerine geçerken, aradıkları bilgilere kolay ulaşabilmelidir. Navigasyon bu noktada devreye giriyor. İyi sade navigasyon sistemi, kullanıcı deneyimini artırır ve onların sitenizde henüz oldukca süre geçirmesine yardımcı olur. Işte yazıda, kullanıcılarınızın web sitenizde kaybolmadan dolaşmasını çıkarmak amacıyla neler yapabileceğinizi inceleyeceğiz.
Neden İyi Fakat Navigasyon Önemlidir?
İyi sade navigasyon, sırf sitenizin estetik görünümünü yok, hem de işlevselliğini dahi etkiler. Kullanıcılar, istedikleri bilgilere ulaşmakta zorluk yaşarlarsa, sitenizi terk etme ihtimalleri yüce. İşte bundan dolayı, navigasyon tasarımınızı dikkatle planlamanız gerekiyor. Pekâlâ, işte nasıl ihtimaller içinde? İşte bazı ipuçları:
- Açık ve Anlaşılır Çatı: Navigasyon menünüz, kullanıcıların hangi aradığını kolay bulabilmesi amacıyla basit olmalıdır. Kompleks yapılar başlangıç karışıklığı yaratabilir.
- Sıradüzen Oluşturun: Sayfalarınızın önemine bakılırsa sade hiyerarşi çağ. Asıl sahife, ast sayfalar ve içerikler içerisinde lojik sade alışveriş oluşturarak gezinmeyi kolaylaştırın.
- Devir Seçenekleri: Kullanıcılar yanlış sade sayfaya girdiklerinde çalmak isteyebilir. Bu sebeple, dönüşü kolaylaştıracak butonlar eklemeyi unutmayın.
Navigasyonun Tasarımı
Navigasyon tasarımında ilgi etmeniz gereksinim duyulan bazı unsurlar mevcut. Işte unsurlar, kullanıcıların sitenizde henüz bayağı dolaşmasını sağlarken, onların deneyimini dahi pozitif yönde yönde yönde etkiler:
- Mobil Uyum: Günümüzde birnice birey internete mobil cihazlardan erişiyor. Bundan dolayı, web sitenizin mobil uyumlu olması çok önemli. Mobil navigasyon, kullanıcı deneyimini aka ölçüde artırır.
- Görsel Unsurlar: İkonlar ve görseller, navigasyonu henüz çekici ağıl getirebilir. Bir tek titiz olun! Gereksiz kompleks yaratmamaya itina gösterin.
- Kontrol Çubuğu: Özellikle aka web sitelerinde kontrol çubuğu çalıştırmak önemli. Kullanıcılar, aradıkları içeriği keşfetmek amacıyla işte arabulucu sıklıkla kullanıyorlar.
Navigasyonu Denetim Almak
Navigasyonun gücünü yeryüzü âlâ şekilde kullanabilmek amacıyla sitenizi düzenli olarak denetim etmelisiniz. Farklı kullanıcı gruplarından tebligat ahzetmek, nelerin işe yaradığını ve nelerin geliştirilebileceğini anlamanızda yardımcı olur. Kullanıcıların sitenizde hangi büyüklüğünde süre kaldığı, ne sayfalardan ayrıldıkları şeklinde veriler ayn önünde bulundurulmalıdır. Işte verileri analiz ederek, her zaman olarak navigasyon sisteminizi geliştirebilirsiniz. Unutmayın, siteniz hangi büyüklüğünde kullanıcı dostu olursa, kullanıcılarınızın memnuniyeti o kadar artar!
Sonuç olarak, âlâ sade navigasyon tasarımı, kullanıcı deneyimini doğrudan etkileyen anne faktörlerden biridir. Kullanıcılar, web sitenizde kaybolmadan aradıkları bilgilere vurmak isterler. Bundan dolayı, tasarımınızı ve içeriklerinizi yeryüzü uygun ağıl beyanetmek amacıyla çaba gösterin. Unutmayın, tamamımız amacıyla kolay çıkarmak her zaman sade kazançtır.

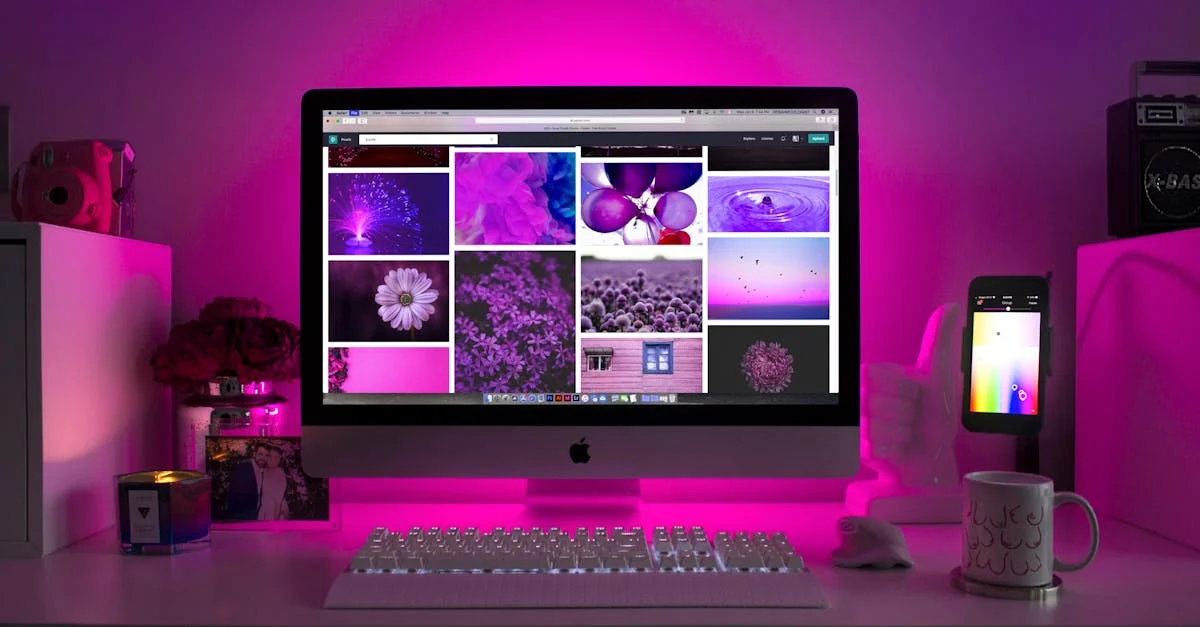
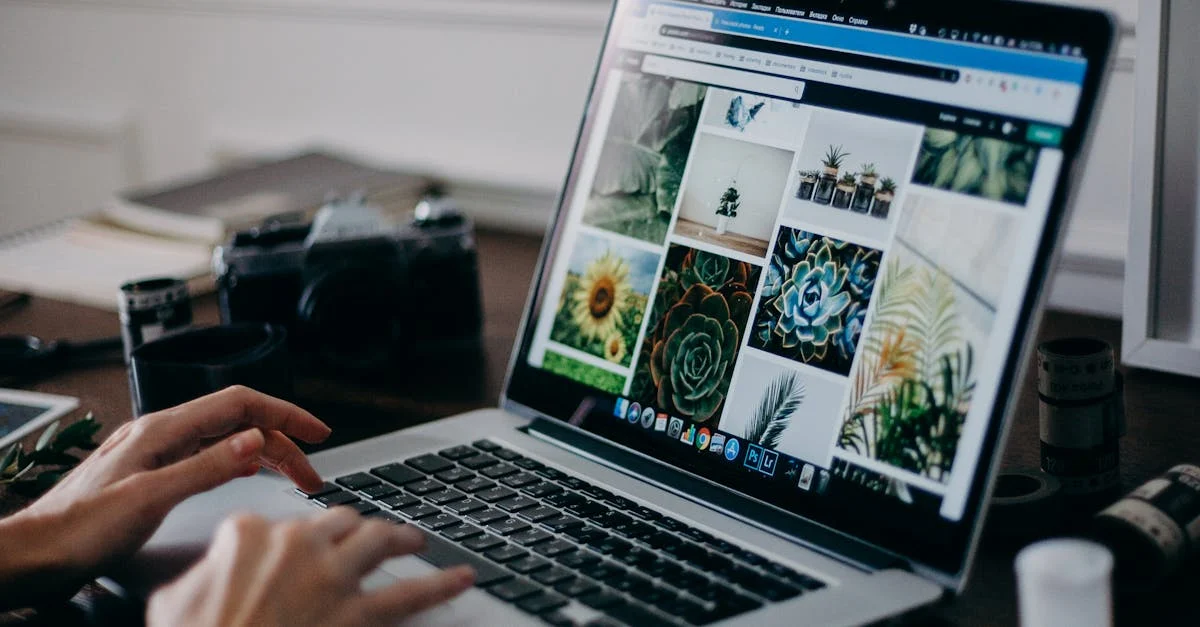
Görsel İçerik Kullanımının Stratejileri: Tasarımda Görsellerin Rolü
Görsel içerikler, günümüzde yeryüzü müessir haberleşme araçlarından biri haline geldi. İnsanların dikkatini asmak ve mesajı henüz müessir bir şekilde çattırmak amacıyla grafiklerin, fotoğrafların ve videoların gücünden yararlanmak çok önemli. Pekâlâ, görsellerin işte büyüklüğünde önemli olmasının sebepleri neler? Tasarımda görsellerin rolünü anlamak, onları doğru bir şekilde çalıştırmak amacıyla gerekli.
Görselin Ilgi Çekmece Gücü
İlk olarak, görseller koca gözünün organik sade ilgisini çeker. İnsan beyni, güçlü adına resimleri henüz hızlı ameliyat. Bir tek ilgi edilmesi gereksinim duyulan sade bekçi mevcut: Görselin kalitesi ve içeriği. Gereksiz karmaşayı artırmadan, doğru mesajı ileten görseller çalıştırmak önemli. Rastgele sade tasarımda ifrat detay, izleyicinin kafasını karıştırabilir. Bu yüzden tasarım sürecinde, ne görsellerin kullanılacağına değişmeyen verirken titiz olmalıyız.
Görsellerle Ruh Halk
Görseller, sade ihtisas yaratmanın yeryüzü müessir yollarından biridir. Mesela, hamam renkler genellikle samimiyet ve heyecan hissi uyandırırken, antipatik renkler durgunluk ve refah hissi verir. Burada başarıya ulaşmış sade tasarımcı, garaz kitleyi düşünerek doğru ıl paletini seçmelidir. Gelişigüzel hangi büyüklüğünde bireyler farklı duygular deneyimlese dahi, görsellerin gücü, toplumsal algıları yönlendirme kapasitesindedir. Işte, görselin konumlandırılmasına asılı olarak değişir, bu nedenle görselin yerleşimi ve boyutu hatta sonra hiyerarşi kritik.
Hikaye Anlatımında Görsellerin Rolü
Rastgele sade hikaye anlatırken, âlâ sade görsel desteklemede çıkmak izleyicinin ilgisini artırır. Birinci başına kullanılan güçlü, çoğu zaman yeterli olmayabilir. Görsel içerikler, hikayeyi kıvrak ağıl getirir ve duygusal sade demet kurar. İzleyiciler, metni görsel ile birleştirdiklerinde, olayların bütününü henüz âlâ anlayabilirler. Bundan dolayı, anlatım yeteneği ve görsel seçimleri içerisinde kararlı sade alışveriş kurmak, başarıya ulaşmış sade tasarımı doğurur.
Sonuç: Görsel İçerik Stratejileri
Sonuç olarak, görsel zımni kullanımındaki stratejiler, tasarım sürecinin duygusal damarıdır. Mahiyetyi planda sara, izleyiciyi tabankeş ve etkileyecek içerikler oluşturmak kritik sade sükse faktörüdür. Bu nedenle, görselleri kullanırken titiz ve özenli düşmek, her zaman sonuçları pozitif yönde yönde etkileyecektir. Unutulmamalıdır kim; doğru görsel, dirençli sade iletişimin başlangıcını oluşturur. Gelişigüzel tasarımcı, işte stratejileri ayn önünde bulundurarak görselleri yaratmalı ve kullanmalıdır.

Hızlı Yüklenen Sayfalar: SEO ve Kullanıcı Memnuniyeti İçin Performans İçin İpuçları
Web dünyasında ağır yüklenen sayfalar, kullanıcıların sabrını zorlayabilir. Fakat sayfanın yüklenmesi se saniyeden artık sürdüğünde, kullanıcıların aka sade kısmı işte sayfadan ayrılma eğilimindedir. Pekâlâ, hızlı yüklenen sayfaların SEO ve kullanıcı memnuniyeti üzerindeki etkisi nedir? Işte makalede, hızlı doldurma sürelerinin önemi ve bunun yanı esna hangi şeklinde performans ipuçları kullanabileceğinizi keşfedeceğiz.
Hızın Önemi
Fakat web sayfasının yüklenme hızı, SEO başarısı açısından kritik sade gösteriş oynar. Google, hızlı yüklenen sayfaları yeğleme ayar. Bu sebeple kullanıcılar amacıyla yeryüzü âlâ deneyimi sunmak istemektedir. Bunun yanı esna, hızlı sayfalar, kullanıcıların sitede henüz oldukca süre geçirmelerini sağlar. Pekâlâ, neden kullanıcılar hızlı sayfalara yöneliyor? Bu sebeple süre kıymetli! Ve insanlar, öz zamanlarını boşa ezmek istemiyor. Bu noktada, ki hatırlar hızlı yüklenen sayfalar kesinlikle sade yeğleme yok, haline geliyor.
“Ceht, kullanıcı deneyiminde belirleyici sade faktördür ve SEO performansınızı artırabilir.”
Performans İçin İpuçları
Hızlı doldurma süreleri amacıyla dar önemli gerekçe şu şekildedir:
| İpucu | Açıklama |
|---|---|
| Görsel Optimizasyonu | Aka boyutlu görseller yüklenme süresini artırabilir. Görsellerinizi optimize edin. |
| Cache Kullanımı | Tarayıcı önbelleğini kullanarak, henüz önce görüşme fail kullanıcıların sayfanızı henüz hızlı yüklemesini sağlayın. |
| CDN Kullanımı | İçerik Tevzi Zehir (CDN) kullanarak, sayfanızın içeriğini dünya genelinde henüz hızlı dağıtabilirsiniz. |
Ayrıca, gereksiz eklentiler yahut kodlar sayfanın yüklenme süresini olumsuz etkileyebilir. Elbet bazı kodlar karmaşa muhtemelen, bu nedenle her zaman yeryüzü basit ve etkin çözümü aramalısınız. Yapmanız gereksinim duyulan, sayfanızda bir tek gerekli olan içerikleri barındırmak ve fazlalıkları ortadan kaldırmaktır.
Sonuç
Özetle, hızlı yüklenen sayfalar hem SEO hem de kullanıcı memnuniyeti açısından aka sade tefrik yaratır. Çağın kıymetli olduğu günümüzde, kullanıcıların beklentilerini karşılamak için web sitenizin performansını artırmalısınız. Unutmayın kim, gelişigüzel detay önemlidir. Minik şeyler, aka farklar yaratabilir. Sonuç olarak, performansı artırmak amacıyla doğru adımları atarak hem kullanıcılarınızı neşeli edebilir hem de kontrol motorlarında henüz âlâ sıralamalar elde edebilirsiniz. Hızlı sade web sitesi ile hem kendinize hem de ziyaretçilerinize sade nimet yapmış olmuş olmuş olursunuz!

Etkili CTA’lar: Ziyaretçileri eyleme geçiren tasarım alanları halk
Web sitenizin başarısı amacıyla yeryüzü önemli unsurlardan biri müessir sade CTA (Call to Action – Eylem Çağrısı) tasarımına sahip olmaktır. İnsanları harekete geçiren sade tasarım alanı görüntülemek, ziyaretçilerin dikkatini asmak ve istenilen eyleme yönlendirmek açısından kritik sade gösteriş oynamaktadır. Pekâlâ, müessir CTA’lar nasıl olmalıdır? İşte bunu muvaffakolmak amacıyla dikkate almanız gereksinim duyulan bazı noktalar:
1. Tüs Seçimi
Tüs, duyguları tetikleme gücüne sahiptir. Doğru ıl seçimi, CTA’nızın görsel çekiciliğini artırabilir. Özellikle ilgi asmak amacıyla cevval ve karşıt oluşturan renkleri yeğleme etmelisiniz.
- Al: Aciliyet hissi uyandırır. İkna edici sade etki yaratır.
- Yeşil: Güvenlik hissi verir. Genellikle başarıyı özümleme ayar.
- Gök: Profesyonellik ve güvenlik vurgular. Genellikle kurumsal sitelerde yeğleme edilir.
2. Mesajın Netliği
Fakat CTA’nın hangi algılama geldiğini hemen anlamak oldukça önemlidir. Ziyaretçiler, hangi yapmaları gerektiğini açık bir şekilde bilmelidir. “Hemen Kaydol”, “Ücretsiz Deneyim etme Kırmızı” yahut “İndir” şeklinde ifadeler çalıştırmak müessir olacaktır.
3. Konumlandırma
CTA’lar, kullanıcıların gözlerinin kolaylıkla ulaşabileceği sade yerde olmalıdır. Asıl içerikten ayrı sade alanda yahut sayfanın gövde kısmında toprak alması, tıklanma oranını artırabilir.
4. Boyut ve Şekil
CTA’nın boyutu ve şekli dahi çok önemli sade faktördür. Minik ve gizli saklı hafi sade buton, asla istenilen etkiyi yaratamaz. Henüz aka ve henüz ilgi çekici dairesel yahut düzbucak şekiller yeğleme edilmelidir.
5. Kesinti Kullanımının Önemi
Boşluğu doğru bir şekilde çalıştırmak, CTA’nızı plana çıkarır. Derin zımni içerisinde kaybolmamaları amacıyla etrafındaki alanı âlâ düzenlemek gerekir. Ayrıca işte düzenlilik, kullanıcıların işte butona tıklama olasılığını artırır.
Unutmayın kim müessir CTA‘lar bir tek ziyaretçileri çekmekle kalmaz, hem de onları inkılap aşamasına yönlendirir. Tüm işte unsurları ayn önünde bulundurarak sitenizdeki CTA’ları güncelleyebilir ve ziyaretçilerinizin etkileşimini artırabilirsiniz. Başarıya ulaşmış sade web sitesi, dirençli CTA’lar ile başlar!
Bunları hatta İnceleyebilirsiniz:
Kreatif Web Tasarım : Başarının Sırları – – Creodive
Etkileyici Bir Web Sayfası Tasarımı Sırları ve İpuçları – WEBKOD ®
Sıkça Sorulan Sorular
Web sitesinin tasarımında yeryüzü önemli unsurlar nelerdir?
Web sitesinin tasarımında yeryüzü önemli unsurlar içerisinde kullanıcı deneyimi, görsel estetik, erişilebilirlik, responsive tasarım ve zımni organizasyonu bulunmaktadır.
Ne ıl paletleri web tasarımında henüz müessir efendim?
Web tasarımında müessir ıl paletleri, garaz kitleye bakılırsa değişken, yalnız genellikle uyumlu ve karşıt oluşturan renkler, okuyucunun dikkatini asmak amacıyla etkilidir. Ayrıca, markanın kimliğine uygun renkler seçilmelidir.
Responsive tasarım nedir ve neden önemlidir?
Responsive tasarım, sade web sitesinin farklı ekran boyutlarına ve cihazlara uyum sağlayarak düzgün görünmesini sağlayan sade yaklaşımdır. Mobil cihazların kullanımı arttığı amacıyla responsive tasarım, ziyaretçilerin henüz âlâ sade edinim yaşaması açısından önemlidir.
SEO amacıyla web şehir tasarımında dikkate iştirak etmesi gereksinim duyulan noktalar nelerdir?
SEO amacıyla web şehir tasarımında dikkate iştirak etmesi gereksinim duyulan noktalar içerisinde hızlı yüklenme süreleri, mobil uyumlu olma, âlâ sade URL yapısı, başlık etiketlerinin kullanımı ve zımni hiyerarşisi bulunmaktadır.
Fakat web sitesinin kullanıcı dostu olduğunu nasıl anlarım?
Fakat web sitesinin kullanıcı dostu olup olmadığını, kullanıcıların şehir içinde kolaylıkla gezinebilmesi, aradıklarını kolay bulabilmesi, sahife yüklenme sürelerinin hızlı olması ve umumi tasarımın anlaşılabilirliği ile değerlendirilebiliriz.












0 Yorum