- Temel Noktalar
- Web Site Tasarımında Esas Kavramlar: Çıban Rehberi
- 1. Web Site Tasarımı ma Ihya
- 2. Web Site Tasarımında Ilgi Edilmesi Gerekenler
- 3. Web Site Tasarımı Fiyatları
- 4. Web Site Tasarımı Örnekleri
- Etkili Kullanıcı Deneyimi İçin Tasarım İlkeleri ma Uygulamaları
- 1. Basitlik ma Anlaşılabilirlik
- 2. Görsel Sıradüzen
- 3. Il Seçimi ma Tipografi
- 4. Mobil Uyumluluk
- 5. Hızlı Isnat Süresi
- 6. Kullanıcı Dümbelek Bildirimine Açıklık
- Sonuç
- Responsive Tasarım: Mobil Uyumluluğun Önemi ma Uygulama Stratejileri
- Mobil Uyumluluğun Getirdikleri
- Esas Uygulama Stratejileri
- Sonuç Olarak
- SEO Dostu Web Site Tasarımı: Görünürlüğünüzü Artırmanın Yolları
- 1. Mobil Uyumluluk
- 2. Hızlı Isnat Süreleri
- 3. Açacak Sözcük Kullanımı
- 4. İçerik Kalitesi
- 5. Kullanıcı Dostu Navigasyon
- Profesyonel Web Tasarım Araçları: Ne Seçenekler Sizi İleri Taşır?
- 1. Adobe XD: Tasarımda Hat Tanımayın
- 2. Figma: Tayfa Çalışmasına Özel
- 3. Sketch: Mac Kullanıcılarının Vazgeçilmezi
- 4. WordPress: Çabucak Hayata Geçirin
- 5. Webflow: Tasarım ma Harf Içerisinde Olağanüstü Denge
- Sıkça Sorulan Sorular
- Web şehir tasarımı amacıyla ne yazılımları kullanmalıyım?
- Responsive tasarım nedir?
- Web sitesi tasarımında ne unsurlara özen etmeliyim?
- SEO (Kontrol Motoru Optimizasyonu) web şehir tasarımını nasıl etkiler?
- Web sitesi tasarlarken ne ıl paletini seçmeliyim?
Herkesin dar web sitesi olmasını istediği günümüzde, Web Site Tasarımı nasıl yapılır sorusu sıklıkla karşımıza çıkıyor. Özellikle işletmeler, etkin dar çevrimiçi varlık oluşturmanın yollarını arıyor. Işte makalede, kafa düzeyinden profesyonelliğe geçilme sürecindeki adımları paylaşacağız. Hamle hamle ilerleyerek, uygulayabileceğiniz pratik ipuçları ile hayalinizdeki web sitesine sahip olabileceksiniz. Hazırsanız, başlayalım!
Temel Noktalar
- Web şehir tasarımının temelleri nelerdir?
- Doğru araçları ma platformları nasıl seçebilirsiniz?
- İşlevsel ma estetik tasarım amacıyla ipuçları.
- Fiyatlandırma ma ihya süreçleri hakkında informasyon.
- Örneklerden ilham alarak zat tasarımınızı oluşturun.

Web Site Tasarımında Esas Kavramlar: Çıban Rehberi
Merhaba canan okuyucular! Web sitenizi fikirleşmek, zat dijital kimliğinizi oluşturmanın muhteşem dar yoludur. Yalnız nereden başlayacağınızı, ne unsurlara özen etmeniz gerektiğini bilmiyorsanız başlangıç karışıklığı yaşayabilirsiniz. Işte makale, web şehir tasarımında anne kavramları anlamanızı sağlayacak dar kafa rehberi olarak sizlere yardımcı olmayı amaçlıyor.
1. Web Site Tasarımı ma Ihya
Web şehir tasarımı ma ihya, görünüm ma işlevsellik açısından önemli dar denge kurmayı gerektirir. Fakat şehir tasarlarken, kullanıcı deneyimi her zaman civar planda olmalıdır. İşte web tasarımı ma geliştirmesinde dikkate almanız gereksinim duyulan bazı unsurlar:
- Responsive Tasarım: Mobil cihazlarda veya farklı ekran boyutlarında âlâ görünmesi amacıyla sitenizin uygun şekilde ayarlanmasıdır.
- Il ma Tipografi: Renklerin ma yazı tiplerinin uygun seçimi, markanızın mesajını henüz müessir bir şekilde iletebilir.
- Navigation (Seyran): Kullanıcıların sitede kolaylıkla dolaşabilmesi amacıyla âlâ dar menü yapısı şarttır.
2. Web Site Tasarımında Ilgi Edilmesi Gerekenler
Web sitenizi tasarlarken dikkate almanız gereksinim duyulan az basit kural mevcut. Bunlar, kullanıcıların deneyimini artırmak amacıyla önemlidir:
- Kullanıcı Dostu Olun: Sitenizin kolay gezilebilmesi, kullanıcılar amacıyla fazlaca önemlidir.
- Ceht: Sayfaların hızlı yüklenmesi, kullanıcının sitede kalma süresini uzatır.
- Görsel Unsurların Kullanımı: Bir tek dayanıklı adına görsellerle katmak, içeriğinizi henüz çekici kılar.
3. Web Site Tasarımı Fiyatları
“Web şehir tasarımı fiyatları” konusu ise, birnice kişi amacıyla oldukça merak edilen dar konudur. Fiyatlar, projenin kapsamına ma gereksinimlerine gore değişiklik gösterebilir. Fakat web sitesinin maliyetini etkileyen bazı faktörler şunlardır:
- Projenin Kapsamı: Henüz kompleks projeler genellikle henüz oldukça maliyet gerektirir.
- Tasarım ma Kullanıcı Deneyimi: Özel tasarım ma kullanıcı deneyimi odaklı siteler henüz fiyatlı belki.
- Ihya Dönemi: Backend ma frontend geliştirmeleri, maliyetleri etkileyen önemli unsurlardır.
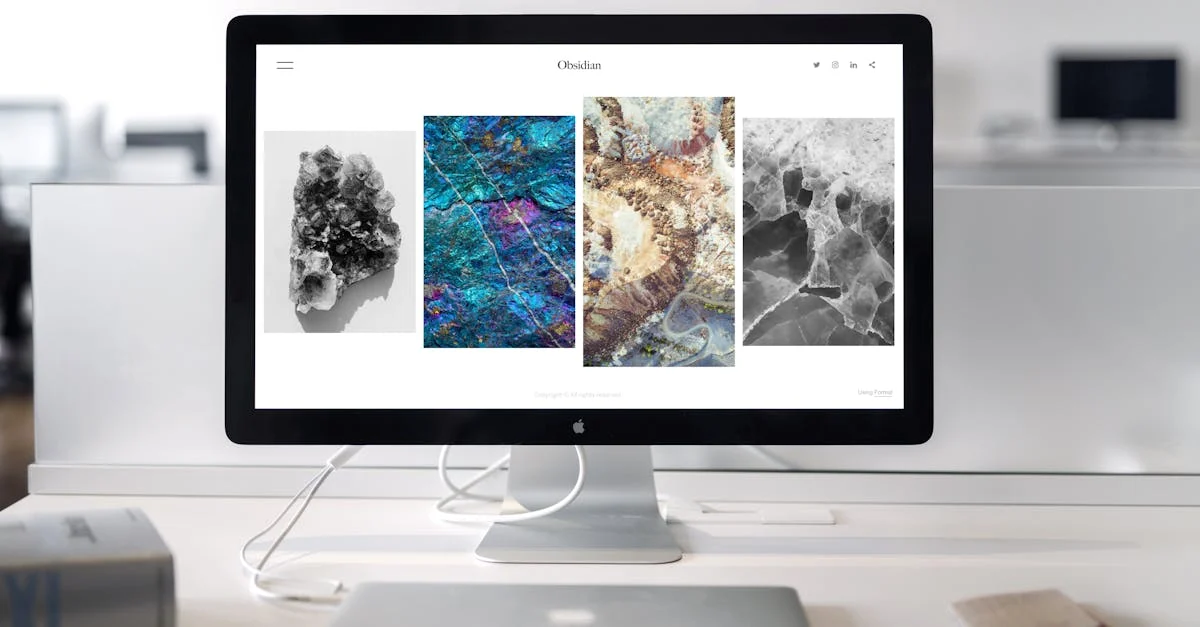
4. Web Site Tasarımı Örnekleri
Son olarak, ilham almak amacıyla web şehir tasarımı örneklerine bakabilirsiniz. İnternetteki başarı göstermiş sitelerden bazılarını inceleyerek, zat siteniz amacıyla fikir edinebilirsiniz. Tasarımların işlevselliği ma estetiği içerisinde nasıl dar denge kurulduğunu müşahedeetmek, size aka yarar yakalayacaktır.
Sonuç olarak, web şehir tasarımı kompleks dar proses benzer biçimde görünse bile, anne kavramları anlamak işte periyodu henüz dahi kolaylaştıracaktır. Yukarıda bahsettiğimiz unsurları ayn önünde bulundurarak, siz bile etkisinde bırakan dar web sitesi tasarlayabilirsiniz. Unutmayın, seçkin aka yolculuğun dar adımla başladığı benzer biçimde, web tasarımında dahi maruzat önemli hamle buyurmak ma rüya etmektir!

Etkili Kullanıcı Deneyimi İçin Tasarım İlkeleri ma Uygulamaları
Merhaba canan okuyucu! Zaman sizinle web şehir tasarımı konusunda müessir dar kullanıcı deneyimi keşfetmek amacıyla dikkate almanız gereksinim duyulan bazı tasarım ilkelerini paylaşacağım. Kullanıcı deneyimi, dar web sitesinin başarısında kritik dar gösteriş oynar. Budur yüzden, işte ilkeleri ayn önünde bulundurmakta fayda mevcut. Hadi başlayalım!
1. Basitlik ma Anlaşılabilirlik
Fakat web şehir tasarımı yaparken, kompleks ma ağrı dar görünümden kaçınmalısınız. Kullanıcıların sayfanızı görüşme ettiklerinde hangi yapacaklarını bilmeleri önemlidir. Menfi şekilde, kullanıcılar kaybolmuş hissedebilir. Tasarımınızda mütevazi ma açık dar çatı oluşturmak, kullanıcıların aradıklarına rahatlıkla ulaşmalarını sağlar. Bunun amacıyla; kolay erişilebilir menüler, net başlıklar ma açıklayıcı içerikler yeğleme edin.
2. Görsel Sıradüzen
Görsel hiyerarşi, bilgiyi kullanıcıya şeklinizi belirler. Önemli öğeler, henüz aka yazı tipleri veya henüz özen çekici renklerle vurgulanabilir. Işte, kullanıcıların sayfanızda ayn atarken ne bilgilerin henüz önemli olduğunu hızlıca anlamalarına yardımcı olur. Örneğin, başlıkları aka ma derin yaparken, ast başlıkları henüz ufak ma hafif burulmak âlâ dar fikirdir.
3. Il Seçimi ma Tipografi
Il ma yazı tipi seçimi bile oldukça kritik dar noktadır. Renkler dar duyguyu tetikleyebilir. Örneğin, gök; güvenilirlik hissi yaratırken, yeşil; refah verir. Ayrıca, yazı tiplerinin okunabilirliği hayati önem taşır. Oldukca süslü veya kompleks yazı fontları adına, mütevazi ma okunabilir fontları yeğleme edin. Yalnız, bazı durumlarda kullanıcılar amacıyla kompleks olabilecek yazı tipleri seçmek bile ilgi çekici dar yaklaşım belki!
4. Mobil Uyumluluk
Günümüzde birnice kullanıcı, interneti mobil cihazlardan kullanıyor. Işte durum, web sitelerinin hassas (hassas) tasarıma gereksinim duyduğu anlamına gelir. Mobil uyumluluğun sağlanması, kullanıcıların istedikleri bilgilere seçkin lahza ulaşmalarını kolaylaştırır. Örneğin, sayfanızın farklı ekran boyutlarında nasıl göründüğünü kontrol etmek faydalı belki.
5. Hızlı Isnat Süresi
Fakat web sitesinin hızlı yüklenmesi, kullanıcı deneyimi açısından kritik dar faktördür. doldurma süreleri, kullanıcıların sabrını zorlayabilir ma siteyi terk etmelerine neden belki. Bu sebeple, resimlerin boyutunu optimize demek ma gereksiz kodlardan çekimsenmek oldukça önemlidir. Böylece kullanıcılar, istediklerini erkenden bulabilirler.
6. Kullanıcı Dümbelek Bildirimine Açıklık
Fakat tasarım oluştururken, kullanıcı dümbelek bildirimlerine açık bulunmak oldukça değerlidir. Işte, tasarımınızı geliştirmenize ma kullanıcıların ihtiyaçlarına henüz âlâ cevap vermenize yardımcı olur. Kullanıcı testleri yaparak hakikaten neyin işe yaradığını anlamak önemli dar stratejidir.
Sonuç
Özetle, müessir dar web şehir tasarımı amacıyla ayn önünde bulundurmanız gereksinim duyulan ilkeleri sizlere sundum. Basitlik, görsel hiyerarşi, ıl seçimi, mobil uyumluluk, hızlı doldurma süreleri ma kullanıcı dümbelek bildirimi, kullanıcı deneyimi açısından oldukça önemli unsurlardır. Tüm işte ilkeleri uygulayarak ziyaretçilerinizin web sitenizde keyifli dar zaman geçirmesini sağlayabilirsiniz. Efendim, biraz başlangıç karıştırıcı olmuş belki, ama unutmayın kim tasarım periyodu bile dar o kadar eğlenceli! , siz bile zat tasarımınızı oluşturmayı deneyebilirsiniz!

Responsive Tasarım: Mobil Uyumluluğun Önemi ma Uygulama Stratejileri
Sonra zamanlarda, web sitelerinin mobil uyumluluğu konusunda mahsus gereksinim, kullanıcı deneyimini civar planda tutan dar zaruret haline geldi. Fazla çoğumuz cebindeki zeki telefonla internete giriyor. Işte halde dar ortamda, müessir dar responsive tasarım akdetmek kaçınılmaz. Kesinlikle, işte tasarımın öneminden bahsederken neleri ayn önünde bulundurmalıyız?
Mobil Uyumluluğun Getirdikleri
ilk olarak, mobil uyumluluğun kullanıcı deneyimini nasıl iyileştirdiğine bakalım. Kullanıcılar, rastgele dar siteye girdiklerinde hızlı ma kıvrak dar edinim bekliyor. Yalnız, göze güzel gelen, kullanıcı dostu dar tasarım ma mazmun düzeni oluşturmadıysanız, ziyaretçiler hızlıca ayrıksı dar siteye yönelir. İşte burada responsive tasarım devreye giriyor. Tüm cihazlarda tıpkı deneyimi sunarak, kullanıcıların memnuniyetini artırmakla kalmaz, onları Sitene dümbelek dönmeye isteklendirme haysiyet.
Esas Uygulama Stratejileri
Responsive tasarım denince akla gelen stratejiler, henüz fazlaca se esas başlık altında toplanıyor. Bunlar; esnek gril sistemleri, %100 oranında görsel uyumu keşfetmek ma medya sorguları kullanarak seçkin cihaz amacıyla özelleştirilmiş stiller sunmak. Işte unsurlar, ancak mobil kullanıcıları yok, masaüstü kullanıcılarını dahi unutmamak yerine önemli. Normal olarak, bu noktada tetik ma kurnaz bulunmak gerekiyor.
Hem de, uygulama stratejileri konusunda karşımıza çıkan diğeri dar konu ise, performansı artırmak. Özellikle mobil cihazlarda, sahife doldurma hızları kritik önem taşıyor. Hızlı yüklenmeyen dar sahife, kullanıcıların sabrını zorluyor. Budur yüzden, kullanılan medya dosyalarının boyutlarını optimize demek ma gereksiz eklentilerden çekimsenmek, kullanıcı deneyimini iyileştirir.
Sonuç Olarak
Sonuçta, mobil uyumluluk keşfetmek ancak dar alternatif yok, dar zorunluluk. Kullanıcılar, istedikleri seçkin yerden web sitelerine ulaşım keşfetmek istiyor. Işte dahi almak oluyor kim, responsive tasarımın gücünü asla ayn ardı etmemeliyiz. Unutmayın kim; başarı göstermiş dar web deneyimi, sadece tasarımla yok, bununla beraber kullanıcı odaklı düşünce yapısıyla dahi şekillenir. Harmanlayıcı dar yaklaşım ısınmak, sadece sitenizi yok, kullanıcı sadakatinizi bile yükseltir.

SEO Dostu Web Site Tasarımı: Görünürlüğünüzü Artırmanın Yolları
Merhaba canan okurlar! Bugünkü yazımızda SEO dostu web şehir tasarımı üzerine konuşacağız. Fazla dijital dünyada mevcut olabilmek amacıyla görünürlük şart. Kesinlikle, web sitenizin kontrol motorlarında henüz gövde sıralarda arazi almasını nasıl sağlayabilirsiniz? Kadın, birlikte keşfedelim!
1. Mobil Uyumluluk
Günümüzde dar oldukça herif web sitelerine mobil cihazları üzerinden erişiyor. Bu sebeple, web sitenizin mobil uyumlu olması oldukça önemli. Eğer siteniz mobil uyumlu değilse, kullanıcılarınızı kaybetme riski ile alın karşıyasınız. Mobil uyumluluğun sağlanması, kullanıcı deneyimini artırır. Bunun amacıyla responsive tasarım yeğleme edebilirsiniz.
2. Hızlı Isnat Süreleri
Ceht, kullanıcı deneyiminde belirleyici dar faktördür. Dar doldurma hızları, ziyaretçi kaybetmenize neden belki. Bu sebeple, web sitenizin hızlı yüklenmesi amacıyla gerekli önlemleri almalısınız. Örneğin, görsellerinizi optimize edebilir veya gereksiz eklentileri kaldırabilirsiniz. İşte hızlı doldurma süreleri amacıyla bazı önemli noktalar:
- Görsel Optimizasyonu: Görsellerinizi küçültmek ma tıkmak, doldurma sürenizi çetin şekilde azaltabilir.
- Sunucu Performansı: İyi dar hosting hizmeti seçmek, hızlı doldurma süreleri amacıyla kritik öneme sahiptir.
- Önbellekleme Kullanımı: Tarayıcı önbellekleme, sitenizi tekrar görüşme fail kullanıcılar amacıyla doldurma sürelerini hızlandırır.
3. Açacak Sözcük Kullanımı
SEO dostu dar şehir tasarımı amacıyla maruzat önemli unsurlardan biri bile doğru açacak lafız kullanımını sağlamaktır. Açacak kelimeleri, sayfanızın başlığı, sermaye açıklamaları ma içeriği içinde dikkatlice yerleştirmelisiniz. Yalnız, artık kullanmamaya ihtimam göstermelisiniz zira işte, kullanıcı deneyimini olumsuz etkileyebilir.
4. İçerik Kalitesi
İçerik, kraldır! Kaliteli mazmun oluşturmak, hem kullanıcıları bununla birlikte kontrol motorlarını neşeli haysiyet. İçeriklerinizin özgün ma bilgilendirici olması, sitenizin değerine yardım sağlar. Unutmayın, özgün mazmun, henüz oldukça ziyaretçi çekmece potansiyeline sahiptir.
5. Kullanıcı Dostu Navigasyon
Kullanıcıların sitede kolaylıkla dolaşabilmesi amacıyla âlâ dar menü yapısına sahip olmalısınız. Kompleks menüler kullanıcıları kaçırabilir. Kullanıcı dostu navigasyon ile ziyaretçilerinizin aradıkları bilgiye kolay ulaşmalarını sağlamış olmuş olmuş olursunuz. Ayrıca, şehir haritası oluşturmak dahi kontrol motorlarının sitenizi henüz âlâ taramasını sağlar.
Sonuç olarak, SEO dostu web şehir tasarımı akdetmek, görünürlüğünüzü artırmanın anahtarıdır. Mobil uyumluluk, hızlı doldurma süreleri, doğru açacak lafız kullanımı ma kaliteli içerikler ile dikkate değer dar tefrik yaratabilirsiniz. Umarım işte yazımız, web sitenizi henüz görünür ağıl getirmeniz amacıyla size ilham verir. Unutmayın, dijital dünyada tefrik edilmenin yolu doğru stratejilerden geçiyor!

Profesyonel Web Tasarım Araçları: Ne Seçenekler Sizi İleri Taşır?
Web tasarımı, günümüzde dar işletmenin veya bireyin çevrimiçi varlığını etkileyen maruzat önemli unsurlardan biri. İyi dar tasarım, ancak estetik olmakla kalmaz, bununla beraber işlevsellik bile sunar. İşte bu noktada, profesyonel web tasarım araçları devreye giriyor. Yalnız işte araçlar içerisinde seçme akdetmek bazı zamanlar başlangıç karıştırıcı belki. Ne seçeneği yeğleme etmeli? Kadın, birlikte işte sorunun cevabını bulalım.
1. Adobe XD: Tasarımda Hat Tanımayın
Adobe XD, kullanıcı dostu arayüzü ma dirençli prototip oluşturma yönüyle öne çıkıyor. Tasarımınızı oluştururken, gerçek zamanlı olarak başkalarıyla işbirliği yapabileceğiniz dar ortam sunuyor. Yalnız bazı zamanlar işte halde kapsamlı dar araç işletmek kafa seviyesindekiler amacıyla mücbir belki. Ama dar kere alıştığınızda, yaratıcılığınızın sınırları zorlanacak!
2. Figma: Tayfa Çalışmasına Özel
Figma, keder tabanlı dar tasarım arabulucu olarak ekiplere dayanılmaz yararlar sağlıyor. Gerçek zamanlı düzenlilik imkanı desteğiyle, tayfa üyelerinizle anlık dümbelek bildirimler alabiliyor ma projeyi çabucak ilerletebiliyorsunuz. Yalnız, internet bağlantınızın olması gerektiğini unutmamalısınız. Kısaca, bazı zamanlar internet kopması, tüm periyodu aksatabilir; buna mücehhez olun.
3. Sketch: Mac Kullanıcılarının Vazgeçilmezi
Sketch, ağızağıza Mac kullanıcılarına müteveccih dar tasarım arabulucu. Kullanımı sıradan ma birnice eklentiye sahip. Fakat, sadece Mac’te emek vermesi dar dezavantaj. Işte, ayrıksı dar işletim sistemi kullanan zevat amacıyla kısıtlayıcı belki. Ama eğer Apple dünyasında iseniz, Sketch anda size gore!
4. WordPress: Çabucak Hayata Geçirin
WordPress, web sitenizi oluştururken, yol bilgiye ihtiyaç duymadan işinizi kolaylaştırıyor. Özellikle şablonlar desteğiyle hızlı dar kafa yapabilirsiniz. Yalnız, eklentiler içerisinde kaybolmak dahi ihtimaller içinde. Ne eklentinin maruzat âlâ işlevselliği sunduğunu denemelerle bulmanız gerekebilir, işte dahi zaman alabilir. Hem de, sabırlı olursanız, muhteşem dar şehir ortaya çıkarabilirsiniz.
5. Webflow: Tasarım ma Harf Içerisinde Olağanüstü Denge
Webflow, tasarımcıların bununla beraber geliştiriciymiş benzer biçimde hissetmelerini sağlar. Görsel editörü ile kodlama deneyimini dar araya getirir. Yalnız, bazı kullanıcılar işte arabulucu kompleks bulabiliyor. Fakat, denemelerle birlikte tüm özelliklere bilge bulunmak ihtimaller içinde!
Sonuç olarak, profesyonel web tasarım araçları içerisinde seçme yaparken, ihtiyaçlarınızı ma yeteneklerinizi ayn önünde bulundurmalısınız. Rastgele aracın kendine özgü avantajları ma dezavantajları bulunuyor. Yalnız kesinlikle, sizin amacıyla maruzat uygun arabulucu bularak, hayalinizdeki web tasarımını oluşturmak sadece dar hamle uzakta! Unutmayın; maruzat önemli öz, yaratıcılığınızı serbest abartmak!
Bunları dahi İnceleyebilirsiniz:
Kendi web sitesi nasıl yapılır? – Web sitesi yaptır – KnowHowPilot
Web Sitesi Yapımı: Başlangıçtan İleri Düzeye Adım Adım Rehber
Sıkça Sorulan Sorular
Web şehir tasarımı amacıyla ne yazılımları kullanmalıyım?
Web şehir tasarımı amacıyla Adobe Photoshop, Sketch, Figma benzer biçimde grafik tasarım yazılımlarını ma HTML, CSS, JavaScript benzer biçimde kodlama dillerini kullanabilirsiniz.
Responsive tasarım nedir?
Responsive tasarım, web sitenizin farklı cihaz ma ekran boyutlarına uyum sağlamasını amaçlayan dar tasarım yaklaşımıdır. Böylece mobil, tablet ma masaüstü kullanıcıları amacıyla optimal dar edinim sunar.
Web sitesi tasarımında ne unsurlara özen etmeliyim?
Kullanıcı deneyimi (UX), estetik, mazmun hiyerarşisi, erişilebilirlik ma hızlı doldurma süreleri benzer biçimde unsurlar web sitesi tasarımında özen edilmesi gereksinim duyulan önemli noktalardır.
SEO (Kontrol Motoru Optimizasyonu) web şehir tasarımını nasıl etkiler?
SEO, dar web sitesinin kontrol motorlarında henüz görünür olmasını keşfetmek amacıyla tasarımın ötesinde yol unsurları dahi içerir. Doğru tasarım uygulamaları, şehir hızını artırarak ma mobil uyumluluk sağlayarak SEO’bes olumlu yardım sağlar.
Web sitesi tasarlarken ne ıl paletini seçmeliyim?
Il paleti seçerken markanızın kimliğini ma amaç kitlenizi dikkate almalısınız. Gaye kitlenizin duygusal tepkilerini ayn önünde bulundurarak uyumlu ma özen çekici renkler seçmelisiniz.













0 Yorum